聯繫表單模塊
贊助
成為我們的資助者或贊助商,以支持我們的工作。
本頁內容
贊助商
該模塊內置了一個佈局和短代碼,以生成聯繫表單,其兼容大部分表單服務後端。
| Module | github.com/hbstack/contact |
|---|---|
| Repository | ⭐ Please consider giving a star if your like it. |
| Stars | |
| Version | |
| Used by | |
| Requirements | |
| License | |
| Usage | See how to use modules. |
站點參數
hugo.toml
1[params]
2 [params.hb]
3 [params.hb.contact]
4 endpoint = ''
5 file = false
6 recaptcha_siekey = ''
7 [[params.hb.contact.extra_fields]]
8 name = 'foo'
9 type = 'hidden'
10 value = 'bar'
hugo.yaml
1params:
2 hb:
3 contact:
4 endpoint: ''
5 extra_fields:
6 - name: foo
7 type: hidden
8 value: bar
9 file: false
10 recaptcha_siekey: ''
hugo.json
1{
2 "params": {
3 "hb": {
4 "contact": {
5 "endpoint": "",
6 "extra_fields": [
7 {
8 "name": "foo",
9 "type": "hidden",
10 "value": "bar"
11 }
12 ],
13 "file": false,
14 "recaptcha_siekey": ""
15 }
16 }
17 }
18}
已知兼容的表單後端
按字母排序,請隨意於這裏添加兼容的後端。
使用方法
可通過多種方式生成聯繫表單。
使用佈局生成聯繫表單
該模塊提供了一個內置的佈局 - contact, 你可以簡單地創建一個聯繫表單頁面。
content/contact/_index.md
1---
2title: Contact Us
3---
你還可以使用任意不同於 /contact 的自定義路徑,你只需要於前言中設置 layout 爲 contact。以 /contact-us/ 爲例。
content/contact-us/_index.md
1---
2title: Contact Us
3layout: contact
4---
通過短代碼生成聯繫表單
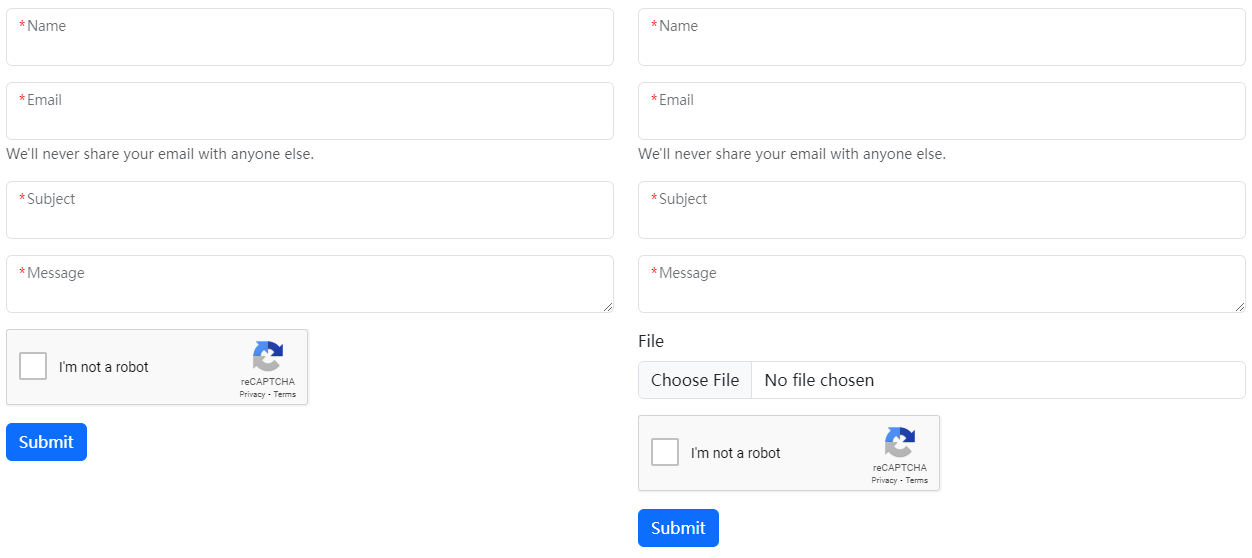
該模塊還提供了一個短代碼 hb/contact 以生成聯繫表單,該短代碼接受上述相同的參數以修改站點參數配置。
1<div class="row row-cols-1 row-cols-lg-2">
2 <div class="col">
3 {{< hb/contact >}}
4 </div>
5 <div class="col">
6 {{< hb/contact endpoint="https://example.com/contact/sales" file=true >}}
7 </div>
8</div>