圖庫概覽
贊助
成為我們的資助者或贊助商,以支持我們的工作。
本頁內容
贊助商
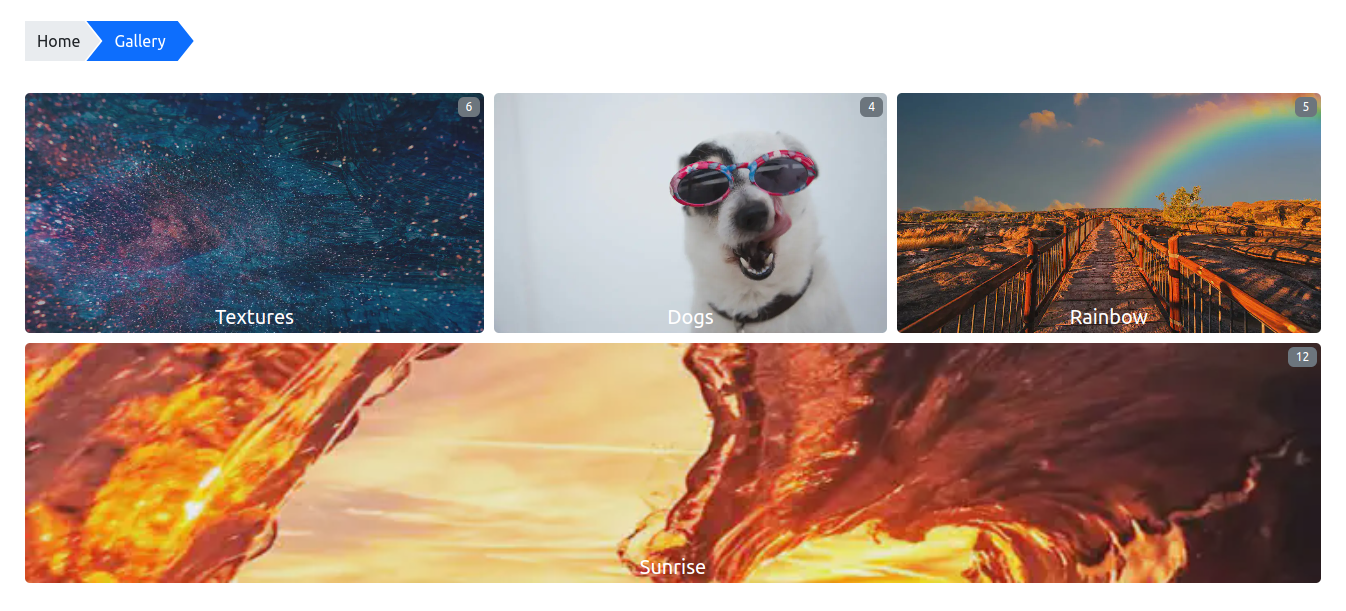
圖庫模塊爲圖片提供了一個簡單的佈局。
| Module | github.com/hbstack/gallery |
|---|---|
| Repository | ⭐ Please consider giving a star if your like it. |
| Stars | |
| Version | |
| Used by | |
| Requirements | |
| License | |
| Usage | See how to use modules. |
站點配置
| Parameter | Type | Default | Description |
|---|---|---|---|
paginate | number | 24 | 每頁圖片數量。 |
thumbnail_size | string | x640 | 縮略圖尺寸:[width]x[height]、[width]x 或 x[height]。 |
date_sort_order | string | desc | desc 或者 asc。 |
highlight_images_count | number | 10 | 高亮圖片數量。 |
highlight_images_recursive | boolean | false | 為 true 時,遞歸展示高亮圖片。 |
params.toml
1[hb]
2 [hb.gallery]
3 date_sort_order = 'desc'
4 highlight_images_count = 10
5 highlight_images_recursive = false
6 paginate = 24
7 thumbnail_size = 'x640'
params.yaml
1hb:
2 gallery:
3 date_sort_order: desc
4 highlight_images_count: 10
5 highlight_images_recursive: false
6 paginate: 24
7 thumbnail_size: x640
params.json
1{
2 "hb": {
3 "gallery": {
4 "date_sort_order": "desc",
5 "highlight_images_count": 10,
6 "highlight_images_recursive": false,
7 "paginate": 24,
8 "thumbnail_size": "x640"
9 }
10 }
11}
創建圖庫欄目
content/gallery/_index.md
1---
2title: Gallery
3---
創建相冊
content/gallery/hello/index.md
1---
2title: "Hello"
3date: 2022-01-01T16:16:05+08:00
4resources:
5 - src: 20230101000000.jpg
6 params:
7 author: Foo
8 source: example.com
9 highlight: true
10 - src: 20230102000000.png
11 params:
12 author: Bar
13 source: example.com
14 date: 2022-01-01T16:16:05+08:00
15---
然後將圖片保存到 content/gallery/hello 目錄,還可以進一步描述圖片。
相冊社交分享圖片
以 feature* 形式命名的圖片將會作爲社交分享的圖片,如 20220101-featured.jpg。
也可以使用 images 參數指定,僅適用於 static 圖片和外部圖片。
1images = ['https://example.com/images/feature.png']
1images:
2- https://example.com/images/feature.png
1{
2 "images": [
3 "https://example.com/images/feature.png"
4 ]
5}
圖片屬性
| Property | Type | Required | Description |
|---|---|---|---|
src | string | Y | 圖片文件名。 |
params | object | - | 圖片參數。 |
params.author | string | - | 圖片作者、畫家。 |
params.source | string | - | 圖片來源。 |
params.date | string | - | 圖片日期,一般用於沒有 EXIF 信息的圖片。 |
params.highlight | boolean | - | 指示該圖片是否高亮。 |
圖片排序
圖片按日期(EXIF 或由 params.date 指定的日期)以 date_sort_order 順序進行排序。其他沒有日期的圖片則按名稱字母排序,並追加到最後。
樣式
| Name | Type | Default | Description |
|---|---|---|---|
hb_gallery_album_item_gap | string | 5px | 條目間隔。 |
hb_gallery_album_item_border_radius | string | 5px | 條目圓角大小。 |
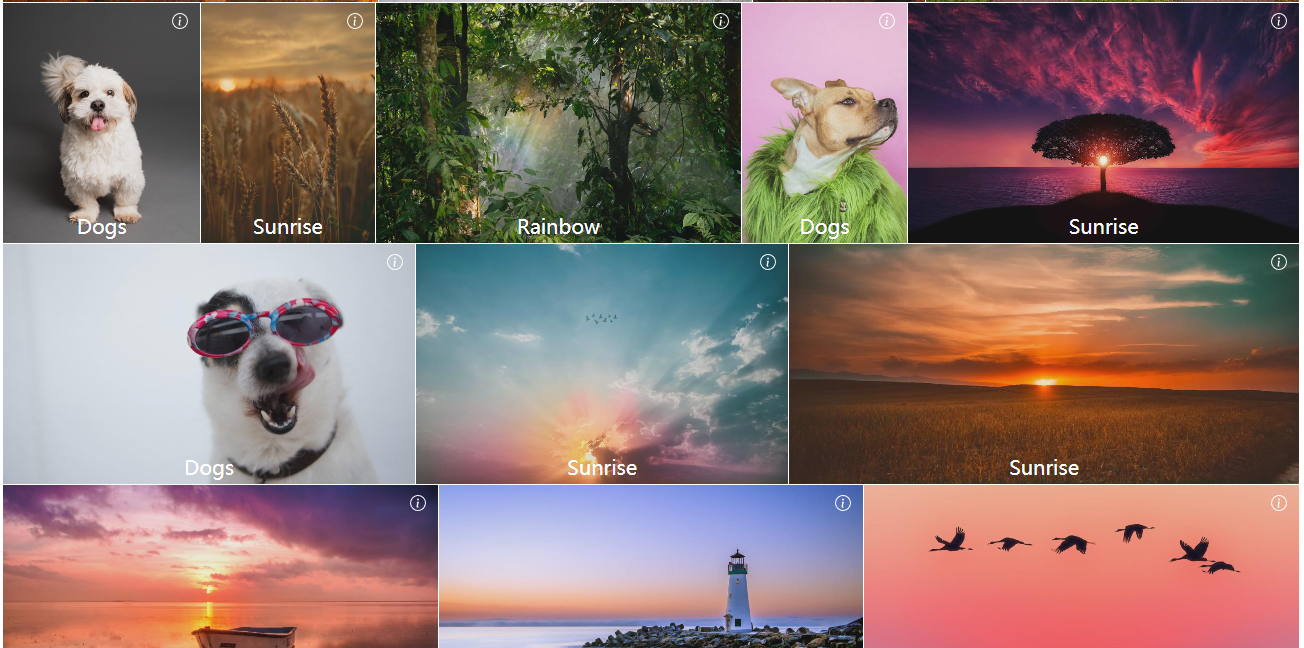
以扁平樣式為例。
params.toml
1[hb]
2 [hb.styles]
3 hb_gallery_album_item_border_radius = 0
4 hb_gallery_album_item_gap = '1px'
params.yaml
1hb:
2 styles:
3 hb_gallery_album_item_border_radius: 0
4 hb_gallery_album_item_gap: 1px
params.json
1{
2 "hb": {
3 "styles": {
4 "hb_gallery_album_item_border_radius": 0,
5 "hb_gallery_album_item_gap": "1px"
6 }
7 }
8}

如何創建子圖庫
你可以通過複雜的結構來管理圖庫和畫冊,以下列結構作為例子。
1$ tree content/gallery/events
2├── _index.md
3├── bar
4│ ├── ***.jpg
5│ └── index.md
6└── foo
7│ ├── ***.jpg
8 └── index.md
上述結構展示了一個 events 子圖庫,其包含兩個畫冊:foo 和 bar。
如何於其他欄目使用圖庫佈局
或許你打算修改 gallery 欄目,又或者將圖片分離到不同的欄目,比如 photos,為此,你只需要於前言指定一個名為 type 的參數為 gallery。
- 創建圖庫
content/photos/_index.md。
1---
2title: Photos
3type: gallery
4---
- 創建相冊
content/photos/foo/index.md,並將圖片保存至content/photos/foo。
1---
2title: Foo
3type: gallery
4---
- 至此大功告成,新圖庫可通過
/photosURL 訪問。