頁頭菜單
贊助
成為我們的資助者或贊助商,以支持我們的工作。
本頁內容
贊助商
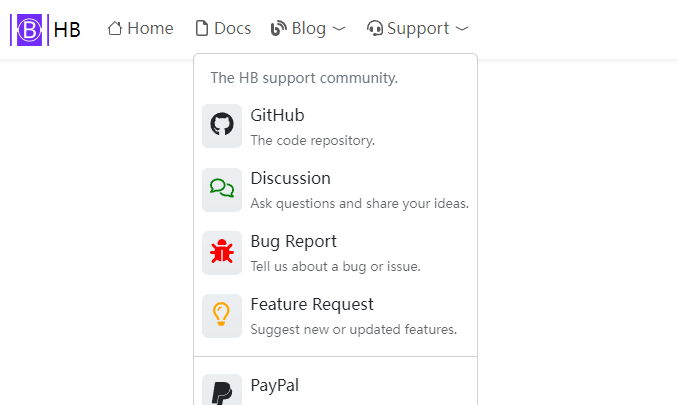
本文將介紹如何配置頁頭菜單。
頁頭菜單最大的深度爲三級。
菜單集標識
頁頭菜單集標識爲 main。
頁頭菜單項參數
| Parameter | Type | Description |
|---|---|---|
header | string | 下拉菜單的標題,只作用於頂級菜單。 |
divider | boolean | 爲 true 時,作爲分隔符顯示,請參閱分割符。 |
description | string | 子菜單的描述,默認爲頁面描述。 |
columns | number | 子菜單的列數,最大爲 2,當菜單數目小於 6 時,默認爲 1,否則爲 2。 |
icon | object | 圖標參數。 |
icon.vendor | string | 圖標供應商,必填。 |
icon.name | string | 圖標名稱,必填。 |
icon.color | string | 圖標顏色。 |
icon.className | string | 圖標 CSS 類名。 |
target | string | 鏈接 target 屬性。 |
rel | string | 鏈接 rel 屬性。 |
分割符
頂級菜單分隔符
如果頂級菜單項的 divider 參數設置為 true,則當前菜單項將成為分隔符項,不會顯示文本和鏈接。
您必須為分隔符指定 name 或 identifier,以使每個分隔符唯一。
次級菜單分隔符
如果二級菜單條目啟用了 divider 參數,則分隔符將附加到菜單末尾。
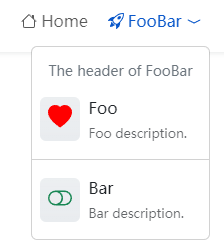
Example

上述例子實用 Bootstrap 圖標,你也可以使用其他圖標,比如 Font Awesome、Feather、Tabler、Simple 等。